Site-Logo
Im UzK2015-Design ist es möglich, dass Sie für Ihre Seite anstelle des Fakultäts-Siegel ein Site-Logo verwenden.
Beachten Sie bitte:
- Klären Sie gegebenfalls mit der Fakultäts-Leitung, ob Sie ein eigenes Logo einbinden dürfen.
- Fakultätslogos sind auf blauem Grund und in weißer Farbe. Site-Logos werden auf schräg abgesetztem weißem Grund dargestellt.
- Es sind ganz exakte Vorgaben für das Logo / die Datei zu erfüllen.
- Das Einfügen des Logo in die Seite erfordert Administrationsrechte für die jeweilige TYPO3-Installation.
- Verwenden Sie immer das Logo Ihres Webauftritts, denn es wird automatisch auf den Start der Seite verlinkt und das Link-Ziel kann nicht geändert werden.
Vorgaben für die Datei
- Das Logo muss zwingend in einer PNG-Datei mit den Maßen 200x200 Pixeln platziert werden, aber Sie können nicht den gesamten Platz der Logo-Datei nutzen.
- Das eigentlich Logo darf innerhalb der Bild-Datei maximal 180 Pixel breit und 90 Pixel hoch sein.
- Um das eigentliche Logo herum müssen Sie innerhalb der 200x200 Pixel-Datei einen Rand setzen:
- Setzen Sie die Farbe der betroffenen Pixel auf transparent (oder weiß).
- Ober- und unterhalb des Logo müssen jeweils mindestens 50 Pixel transparent gesetzt werden.
- Links und rechts des Logo sind jeweils mindestens 10 transparente Pixel erforderlich.
Um Ihre Ausgangsdatei an die Vorgaben anzupassen, können Sie zum Beispiel das kostenlose Grafikprogramm Gimp verwenden. (Bei Gimp finden Sie im Menü "Bild" den Punkt "Leinwandgröße" um die Pixelanzahl einer Datei zu vergrößern.)

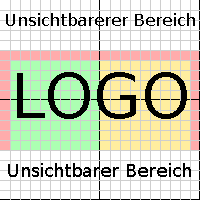
Vorgaben für die Platzierung des Logo innerhalb der 200x200 Pixel PNG-Datei. Ein Kästchen entspricht jeweils 10 Pixeln. Der rot markierte Rand sollte transparent bleiben, denn dieser Bereich ist zwar auf der Webseite sichtbar, aber es sieht in der Mobilversion unschön aus, falls er durch das Logo belegt wird.
Templates für GIMP und Photoshop
Falls Sie GIMP oder Adobe Photoshop verwenden, können Sie mithilfe unserer Templates Ihr Logo leichter an die Vorgaben anpassen. Die Hilfslinien innerhalb der Templates dienen der Orientierung. Exportieren Sie Ihr Logo anschließend als PNG Datei.
Einfügen des Logo
Um das Logo in das Seiten-Template einzufügen benötigen Sie zwingend Administrationsrechte für das jeweilige TYPO3. Sollte Ihre Webseite Teil eines Fakultäts-TYPO3 sein, wenden Sie sich also bitte an den Administrator Ihrer Fakultät. Sollte Ihre Seite auf dem Unity3-System beherbergt sein, dann wenden Sie sich bitte an das RRZK.
Falls Sie in Ihrem Projekt über Administrationsrechte verfügen, gehen Sie wie folgt vor:
- Erstellen Sie eine Logo-Datei gemäß den beschriebenen Vorgaben.
- Loggen Sie sich mit Ihrem Administrations-Account im Backend Ihres TYPO3 ein.
- Wählen Sie das Modul Template (Gruppe Web) aus.
- Sie sehen den Seitenbaum. Wählen Sie die Startseite (symbolisiert durch eine Weltkugel) des Auftritts, dem Sie ein Logo hinzufügen möchten.
- Jetzt rufen Sie den Konstanteneditor auf.
- Im Menüpunkt "Uni Köln 2015 - Basiseinstellungen" finden Sie den Punkt "Einrichtungs-Logo", also UZK2015.subLogo.file. Hier fügen Sie den Pfad ein. Dieser besteht üblicherweise aus dem Präfix /sites/ gefolgt vom Verzeichnispfad in Ihrem FileStore, gefolgt vom Dateinamen. Also etwa nach diesem Muster: /sites/institutsname/Pictures/Logo/SiteLogo_200x200.png
- Speichern Sie und löschen Sie den Frontend-Cache.
- Kontrollieren Sie die Ansicht im Frontend möglichst sowohl auf einem regulären Bildschirm als auch auf einem Smartphone.
Contact
If you have any questions or problems, please contact the ITCC-Helpdesk